
Project Overview

The Design Process
Implementing UX/UI design is imperative to tackle the challenge of incomplete customer location information in hyper-local grocery delivery service. A user-centric interface ensures a seamless and intuitive experience, guiding customers effortlessly to provide detailed delivery instructions.
By prioritizing clarity, ease of use, and proactive engagement, the UX/UI approach will not only streamline the ordering process but also influence positive user behavior. This approach aims to enhance customer satisfaction, improve the accuracy of location details, and ultimately optimize our delivery process for greater efficiency and reliability.
- Research (User Survey, User Interview)
- Information and Interactive design (User Persona, Empathy Mapping, User Journey, Story Board)
- UI Design (Wireframe Sketches, Mid-Fi Wireframes)
- Implementation & Delivery (User Testing, Iterations, High Fidellity Prototype, Final Mockup)
- Reflection (Achievements, Final thoughts)
Research
User Interview | User Survey
Introduction
Imagine a bustling neighborhood of Berlin, where families rely on the local grocery delivery service to meet their daily needs. The convenience of having groceries delivered directly to your doorstep is not just a luxury but a lifeline. However, let’s introduce a common challenge—a challenge that hypothetical grocery delivery company is determined to solve.
The residents often find themselves facing a familiar predicament. Picture this: Mrs. Thompson, a busy mother of two, eagerly places an order for her weekly groceries through the grocery delivery company ‘s app. She anticipates the arrival of her essentials to keep her family well-fed and content. Yet, as the expected delivery time approaches, there’s a snag. The delivery rider encounters difficulty in locating Mrs. Thompson’s residence due to incomplete or unclear address details. This is a scenario not uncommon, echoing the real challenges faced by general delivery services worldwide.

the grocery delivery company based in Berlin faced significant challenges with on-time delivery to customers. Out of every 100
deliveries, 40 ended up delayed. It is a huge deal that affects the customer satisfaction parameter. Grocery delivery company has many dark
stores (hubs) located in almost every major area of a city.
When customers use the grocery delivery app or website to browse a selection of items, add them to a virtual cart, and place an order. Once the order
is placed, the service sends the order details to a nearby hub where the items are stocked. The team at the hub receives the order details
and proceeds to pick the items from the shelves.
They gather everything on the list then, the items are carefully packed, often in containers, and placed on the shelf for riders to pick.
A designated delivery rider at the hub picks up the packed groceries and transports them to the customer’s address. They follow the specified
delivery request and deliver the groceries to the customer’s doorstep.
Digging deeper with User interviews
I opted to conduct a comprehensive analysis of the three key phases within the operations of the delivery company, with a particular emphasis on the third phase. In this phase, the riders pick up and deliver the groceries directly to the customer’s doorstep, and it is in this specific stage that the core issue is identified.
I arranged face-to-face interviews with riders to gain insights into their perspectives.

Motivations
- "Riders are motivated to complete deliveries efficiently and within the designated time."
- "Timely deliveries contribute to overall customer satisfaction and positive feedback."
- "Positive feedback from customers and the company enhances overall job satisfaction."
- "Meeting customers expectations contribute to job satisfaction."
- "Contributing to the overall operational efficiency of the delivery process."
needs
“Riders need precise and comprehensive customer location details, including building numbers, floor information, and clear instructions for successful deliveries.”
“A well-designed and user-friendly app interface is crucial for riders to efficiently navigate routes, access customer information, and communicate with the company.”
“Riders need reliable and efficient communication channels with the company’s support team, enabling them to seek assistance or report issues promptly.”


Frustrations
“Delays caused by difficulties in finding the correct customer location contribute to frustration among riders, impacting their ability to meet delivery time frames.”
“Difficulty in reaching customers due to unclear entry points or inaccessible locations causes frustration, as it prolongs the delivery process.”
“Insufficient support or guidance from the company in handling address-related challenges can be frustrating for riders, especially if they feel left to navigate issues on their own.”
Information and interactive design
User Journey | User Persona | Empathy Mapping | Storyboard | Solution
Analyzing User Journey
Building on the insights gained from the interview, I proceeded to comprehend the user journey from the rider’s perspective. This exploration will not only allow me to empathize by stepping into their shoes but also facilitate a deeper understanding of the challenges they face.
Crafting User Personas
To grasp the needs, desires, and motivations of riders, I developed two user personas.
Empathy Mapping
I delved deeper into understanding David’s character by creating an empathy map, uncovering profound insights into his needs. This process not only provided clarity on his immediate frustrations but also unveiled his aspirations, fears, abilities, limitations, reasoning, and goals.
Storyboard
After detailing David’s character, I crafted a storyboard to emphasize the anticipated touchpoints he expects while seamlessly delivering the order to the customer’s doorstep. Utilizing this storyboard, I determined the features I wanted to incorporate by posing key questions to myself.
Solution
In the following phase, I engage in brainstorming solutions aimed at influencing customer behavior positively. My focus is on crafting solutions that seamlessly capture customer attention and encourage the customer to provide necessary information.
Eureka Moment
As a designer, I consistently prioritize observing the world around me. Often, the solution lies in the immediate surroundings, and that’s precisely what unfolded in this scenario.

While riding my bicycle to a restaurant for lunch, I observed my surroundings. Along my bike lane, I encountered a van parked in a manner that covered a part of the bike lane and extended into the car lane. Despite this, I could easily pass by without any issues. Considering it from the van driver’s viewpoint, he must have had a reason to stop on the road, yet he made an effort to park without causing problems for cyclists or cars. It turned out to be a win-win situation for the van driver, the cyclist, and the cars.
This inspired me to design a feature for the app that would also create a win-win scenario for both riders and customers. Riders could gather all the necessary information from customers without causing any discomfort to them.
Therefore, I opted to leverage the “Goal Gradient Effect”, a psychological principle that delves into human behavior as individuals approach a goal. When people are in proximity to achieving a goal, they typically intensify their efforts and sustain motivation to attain it. My intention was to harness this concept to shape customer behavior deliberately, motivating them to willingly share essential details in exchange for the enticing benefit of “Express Delivery.” As a result I name the feature Express Delivery Tracker.
Express delivery Tracker

After requesting missing info, delivery rider on its way to customer location.
UI Design
Low-Fidelity | Hi-Fidelity
Task Flow With Low-Fi Digital Screens
During this stage, I articulate the concept using a low-fidelity wireframe. This approach aids in vividly illustrating the functionality of the Express Delivery Tracker feature in action.
Essentially, when the customer sends the requested information to the rider, it updates not only in the rider’s app but also saves that information in the profile section. Next time the customer places an order, the rider already possesses the necessary information to ensure prompt delivery of groceries.
High-Fi Digital Wireframe
After outlining the core function and components of the feature, we translated the concept into digital wireframes. These were instrumental in bringing the information architecture to life and gaining a clearer insight into the seamless flow between crucial screens.




Implementation & Delivery
Rapid Prototyping | User Testing | Final Mockups | Reflection
Rapid Prototyping
After designing the high-fi screens it was time for rapid prototyping. Therefore I made a video showcasing Express Delivery Tracker in action.
user Testing
Following that, I conducted prototype testing with users from my target audience. The main goals for the user testing phase were:
- Evaluate the intuitiveness of the newly added functions.
- Assess whether users perceived the new feature as a seamless integration with the existing UI of the rider app.
- Identify any challenges or difficulties users might encounter while attempting to provide the requested additional information.
Results
Positive Aspects
- Enhanced Communication: The feature allows riders to request specific details they need from customers, ensuring clearer communication.
- User-Friendly Interface: The option for additional information is conveniently placed on the same screen, making it easily accessible for the rider.
- Real-time Updates: The instant notification to the customer ensures prompt response and reduces the chances of delays.
Suggestions for Improvement:
- Re-Notifications: Ensure that the notification goes to the customer 2nd time within 10 minutes of 1st notification if customer does not reply.
- Customer Privacy: A note in the notification emphasizing the secure handling of customer info for sole purpose of improving delivery efficiency.
- Confirmation Loop: Implement a confirmation loop to acknowledge that the rider received the requested information from the customer.
Consideration for Future Iterations:
- Automated Responses: Incorporating automated responses to acknowledge when the customer has send the required information.
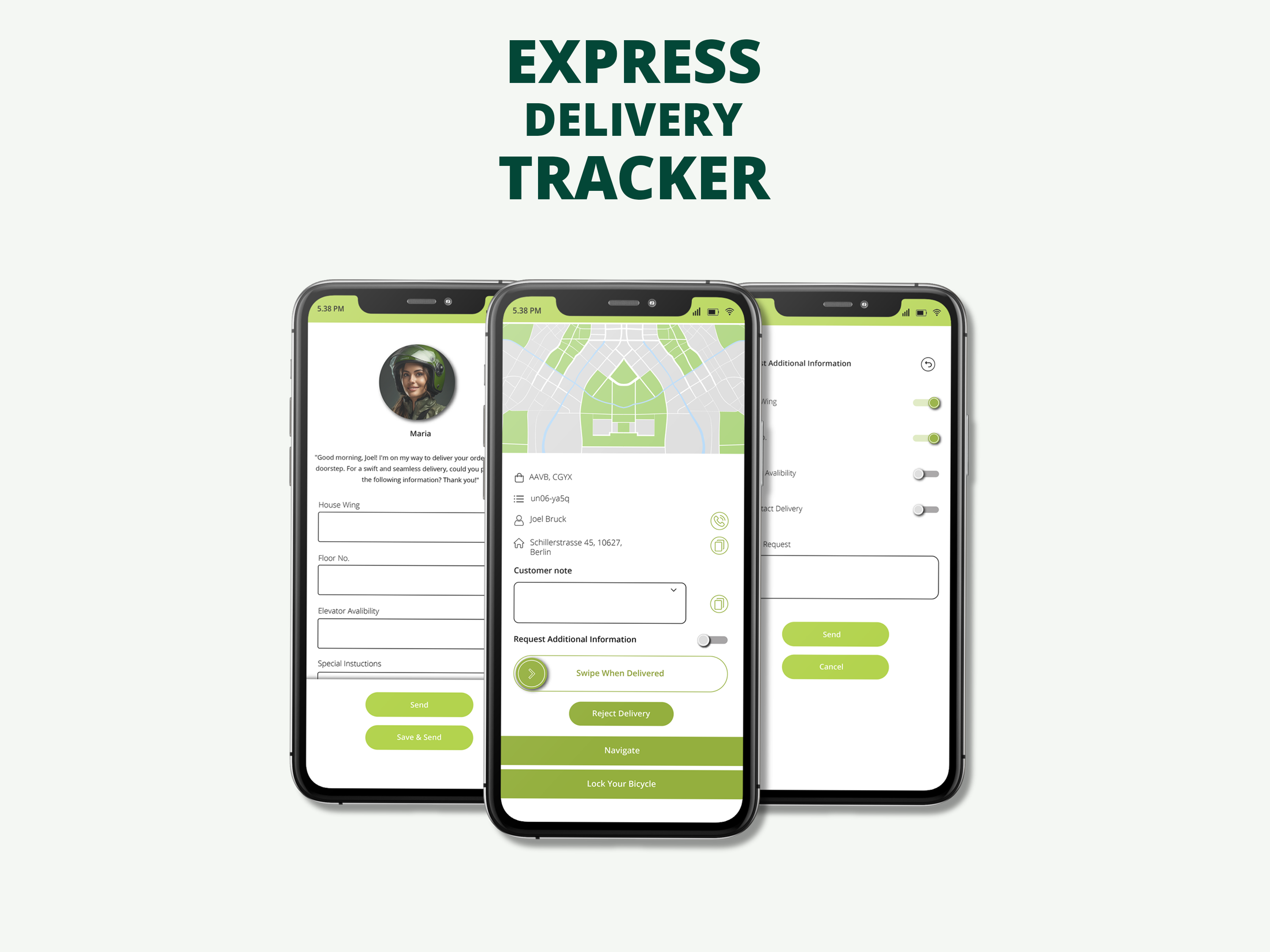
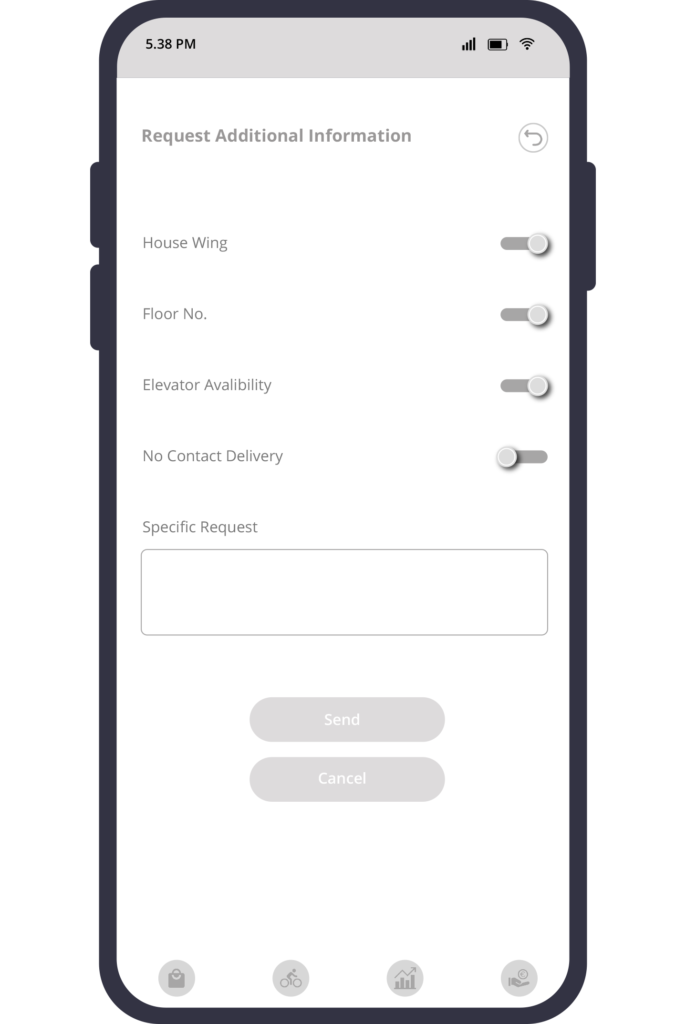
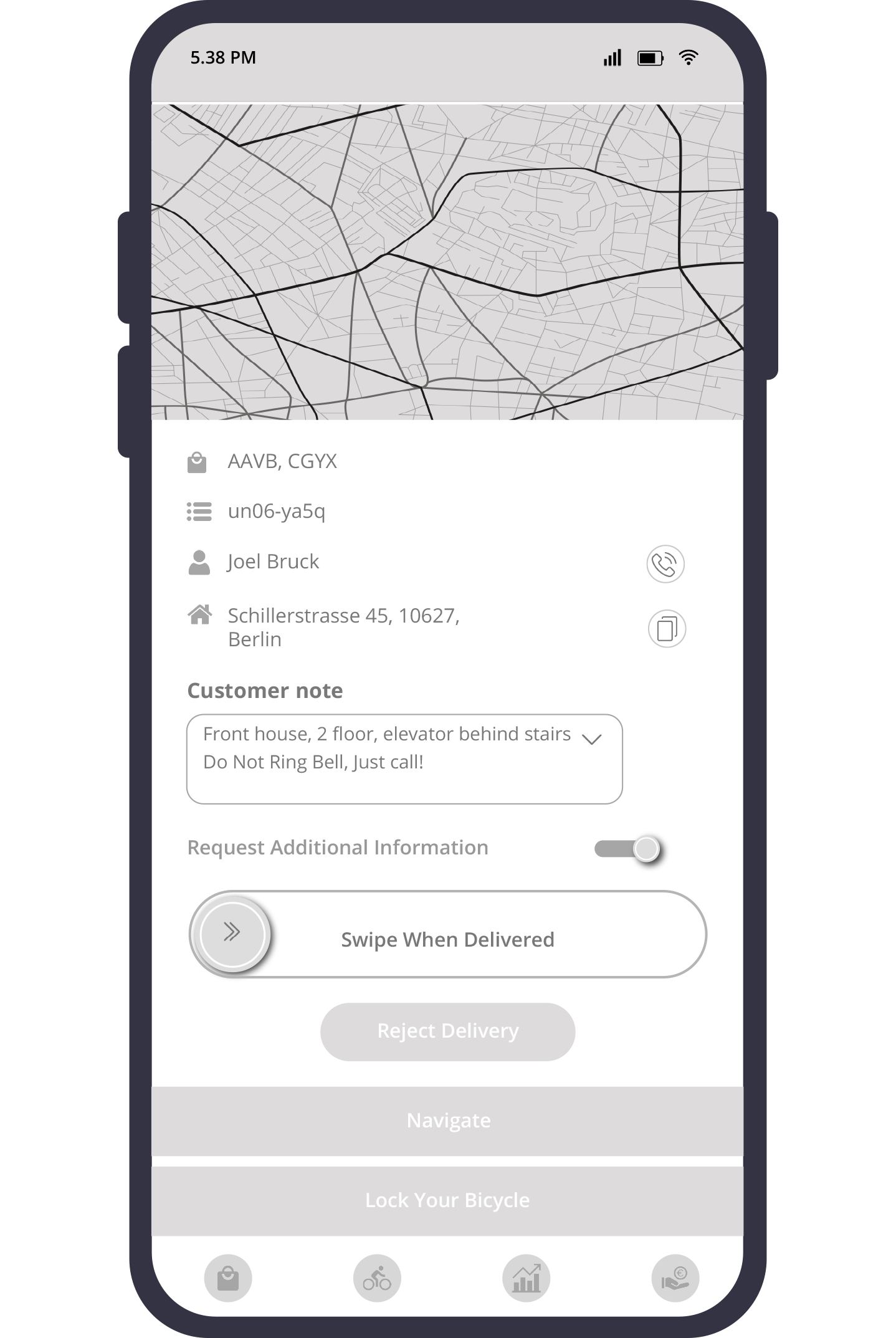
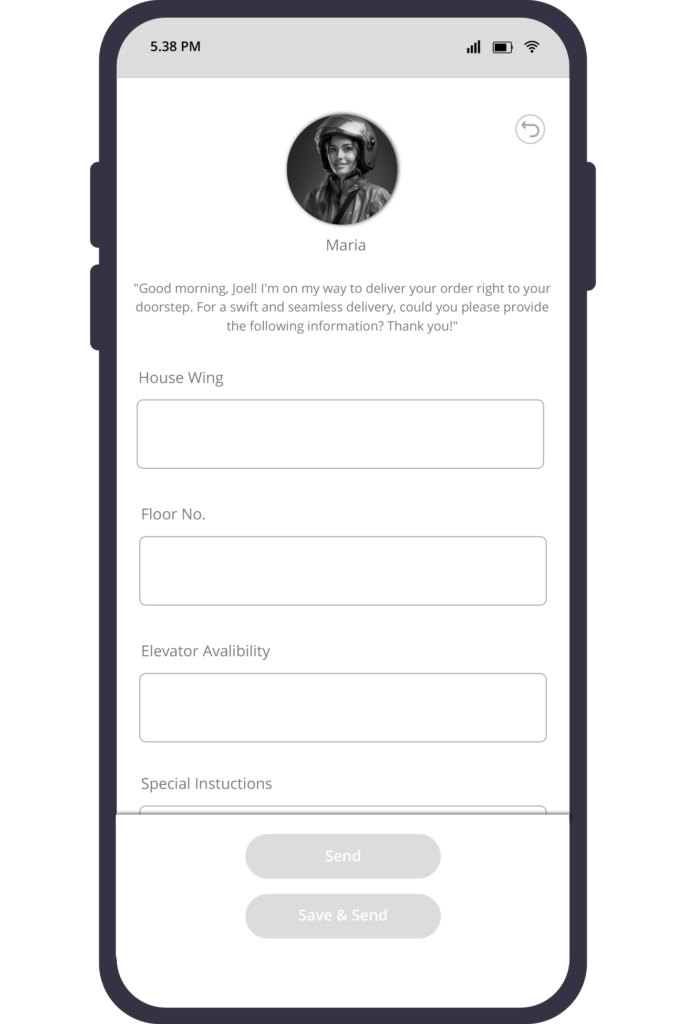
Final Mockups
Finally, I crafted the last set of mockups to provide stakeholders with visual representations, offering a glimpse of how the ultimate prototype would appear on a mobile device.
Reflection
Overall, I’m thrilled with how the new feature has come together. It seamlessly integrates with the user experience and interface. After testing the feature, we noticed a positive shift in customer behavior increasing on time delivery ratio from 60% to 83%.
Understanding the “Goal Gradient Effect” not only helped me develop an effective solution to the problem but also provided insights into psychological techniques that can significantly impact human behavior.